
LCD 16x2 y Arduino a través de I2C: La combinación perfecta para tus proyectos
Introducción
En este tutorial, vamos a adentrarnos en el mundo de la electrónica y aprenderemos a utilizar el Display LCD Pantalla 16x2 HD44780 con la Interfaz de Conversión I2C PCF8574 y Arduino. Este conjunto de componentes es una elección común entre los aficionados y profesionales de la electrónica debido a su versatilidad y facilidad de uso.
Materiales necesarios:
- Arduino uno
- Interfaz De Conversión I2C PCF8574 (Hoja de datos)
- Display 16x2 HD44780 (Hoja de datos)
Display LCD 16x2
Un display LCD 16x2 es una pantalla de cristal líquido que puede mostrar un total de 32 caracteres alfanuméricos en dos filas de 16 caracteres cada una. Estas pantallas son muy populares en la electrónica debido a su bajo coste, su fácil interfaz y la amplia disponibilidad de bibliotecas de software para múltiples plataformas.

Interfaz De Conversión I2C PCF8574
El PCF8574 es un expansor de E/S de 8 bits controlado por el protocolo I2C, desarrollado por la empresa NXP Semiconductors. Este chip permite agregar E/S a microcontroladores y microprocesadores que tienen una cantidad limitada de pines GPIO o que requieren más pines para interactuar con otros dispositivos.
Este módulo, perfectamente diseñado para encajar en los pines de un display LCD, incorpora un jumper que regula la luz de fondo del display. Al colocar el jumper como se muestra en la imagen, la luz de fondo se activará. Si se retira, la luz de fondo se desactivará. Adicionalmente, el módulo está equipado con un potenciómetro que permite ajustar el nivel de contraste del display para un mejor control visual.
En un plus de versatilidad, también incluye 6 pads soldables que permiten modificar la dirección I2C del chip. Esta característica nos brinda la posibilidad de manejar hasta 8 expansores con los mismos dos cables de datos. Esto simplifica significativamente el manejo de múltiples dispositivos, optimizando así el diseño y la funcionalidad de nuestros proyectos.
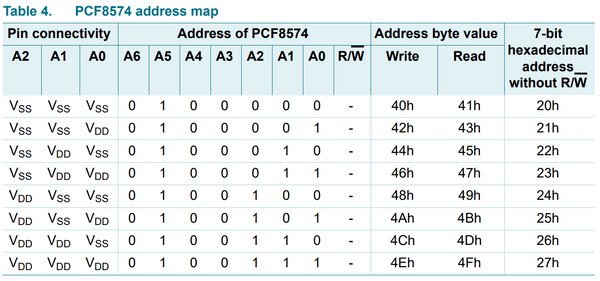
Dirección I2C

Configuración del hardware:
El diseño del módulo facilita su adaptación perfecta a los pines del display. Para la conexión, tienes varias opciones: puedes optar por soldar el módulo directamente a los pines del display o, si prefieres una conexión desmontable, puedes utilizar headers hembra o cables.
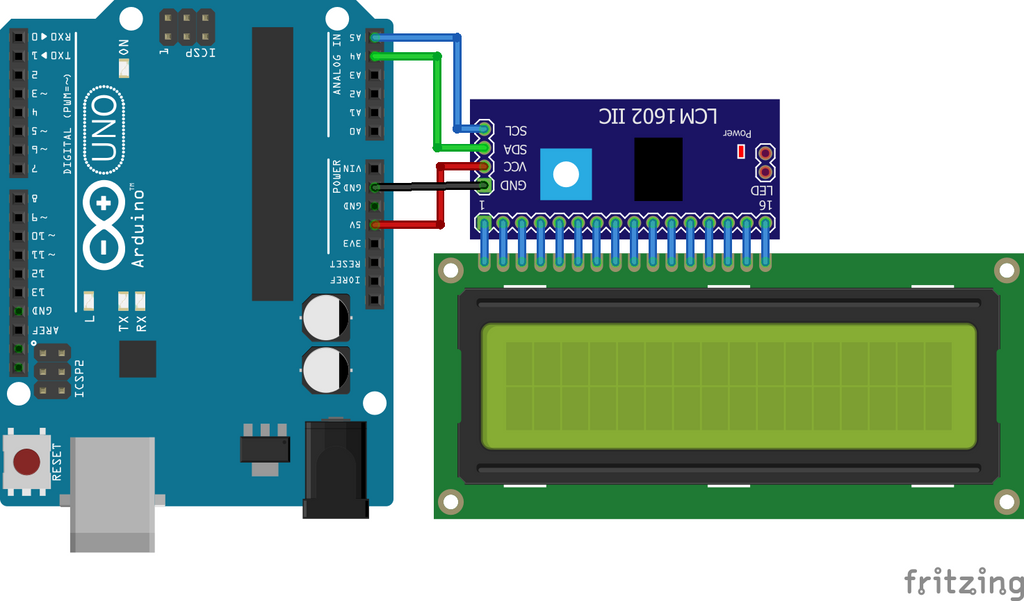
A continuación se muestra un diagrama detallado para ilustrar las conexiones.
En cuanto a la comunicación entre el módulo I2C y el Arduino, es bastante sencilla: el pin de datos SDA del módulo se conecta al pin A4 del Arduino, mientras que el pin SCL se conecta al pin A5. Además, debes conectar el pin VCC del módulo al pin de 5V del Arduino y el pin GND del módulo a cualquier pin GND del Arduino. Al seguir estas instrucciones, estarás listo para comenzar a utilizar tu pantalla LCD con el módulo I2C y el Arduino.
Configuración del software:
Para facilitar el uso de este módulo, vamos a implementar una biblioteca llamada "LiquidCrystal I2C". Para instalarla en el IDE de Arduino, sigue estos pasos: dirígete a 'Sketch', luego a 'Incluir biblioteca' y finalmente selecciona 'Administrar bibliotecas...'. En la caja de búsqueda, escribe "LiquidCrystal I2C" y después haz clic en "Instalar" en la biblioteca que se muestra en la imagen.

Esta biblioteca incluye varios métodos que facilitan el control de un display LCD con una interfaz I2C. Aquí tienes algunos de los más útiles:
-
setCursor(col, row): Este método posiciona el cursor del LCD en una ubicación específica.
colespecifica la columna (con 0 siendo la primera columna) yrowespecifica la fila (con 0 siendo la primera fila). -
print(text): Este método se utiliza para imprimir texto en la ubicación actual del cursor en el LCD.
-
clear(): Este método borra todo el texto del display y coloca el cursor en la posición (0,0).
-
home(): Este método mueve el cursor a la posición inicial (0,0) sin borrar el contenido del display.
-
display() y noDisplay(): Estos métodos se utilizan para encender y apagar el contenido del display sin perder lo que se está mostrando.
-
blink() y noBlink(): Estos métodos se utilizan para encender y apagar el parpadeo del cursor en el LCD.
-
scrollDisplayLeft() y scrollDisplayRight(): Estos métodos se utilizan para desplazar todo el contenido del display una posición a la izquierda o a la derecha.
-
createChar(num, data): Este método se utiliza para crear caracteres personalizados en el LCD.
numespecifica la ubicación en la que almacenar el carácter (0 a 7) ydataes un array que contiene la representación del carácter.
Programación
Con el módulo I2C y el LCD ya correctamente conectados a tu Arduino, el próximo paso es cargar el código al microcontrolador. Para hacerlo, simplemente copia el siguiente código en un nuevo sketch dentro del IDE de Arduino. Antes de subir el sketch al Arduino, asegúrate de seleccionar el tipo correcto de placa y el puerto correspondiente en el menú de herramientas del IDE.
Código: Este código hace que el texto "Tecneu" se desplace de derecha a izquierda en un display LCD 16x2. Luego de desplazarse completamente fuera de la pantalla, el texto se reinicia desde el lado derecho en la siguiente línea, creando un ciclo entre la primera y segunda fila del display.
A continuación, detallo cada parte del código:
1. Líneas 1-2: Se incluyen las bibliotecas Wire y LiquidCrystal_I2C, necesarias para la comunicación I2C y para controlar el LCD respectivamente.
2. Línea 4: Se define una constante "Retardo" con un valor de 250. Este valor será utilizado como el tiempo de espera (en milisegundos) entre cada desplazamiento del texto en el display.
3. Línea 5: Se crea un objeto "lcd" de la clase "LiquidCrystal_I2C" que representa el display LCD. Los argumentos representan la dirección I2C del LCD, el número de columnas y el número de filas.
4. Líneas 7-8: Se definen dos variables enteras "Posicion" y "estado". "Posicion" llevará la cuenta de cuántas veces se ha desplazado el texto y "estado" determinará en qué fila se imprimirá el texto.
5. Líneas 9-12 (función setup): Esta función se ejecuta una vez cuando el programa comienza. Aquí, se inicializa el LCD y se enciende la luz de fondo. Luego, se imprime el texto " Tecneu" en la primera fila del LCD.
6. Líneas 14-24 (función loop): Esta función se ejecuta continuamente en loop. En cada iteración, se desplaza el texto una posición a la izquierda y se incrementa el contador "Posicion". Cuando "Posicion" supera 21 (la longitud del display más la longitud del texto), se limpia el LCD, se reposiciona el cursor al inicio de la fila indicada por el estado, se reimprime el texto y se resetea "Posicion" a 0. Finalmente, "estado" se invierte, haciendo que el texto se imprima en una fila diferente en el próximo ciclo.
Resultados

Puedes ajustar el contraste de tu pantalla girando el potenciómetro integrado en el módulo.
Conclusiones
En este tutorial, has adquirido los conocimientos necesarios para mostrar y desplazar texto en un display LCD 16x2, todo ello utilizando únicamente dos cables de comunicación. Esto es posible gracias a la eficiencia del módulo de Interfaz de Conversión I2C para Arduino.
Este ejemplo te proporciona una sólida base sobre la que puedes construir y expandir en tus futuros proyectos. Esperamos que este aprendizaje te sea de gran utilidad y te inspire a crear y explorar aún más en el mundo de Arduino. ¡Estamos emocionados por ver lo que vendrá después en tu travesía de aprendizaje y creación!
Productos Relacionados
No comments













0 comments